원본 출처 http://www.gasduck.com/gasduck/BasicMaterial/BasicMaterial.htm
basic Material- 이 튜토리얼은 베이직 메트리얼을 작성하는 방법에 대해 설명합니다
This is not the most efficient way of doing this and takes more disk space than other ways of doing this, however it does show the basics of how to create a material.
베이직 매트리얼을 만드는 방법을 설명합니다 **디스크 용량 어쩌고 인데 그닥 중요하지 않은듯..-_-;;**
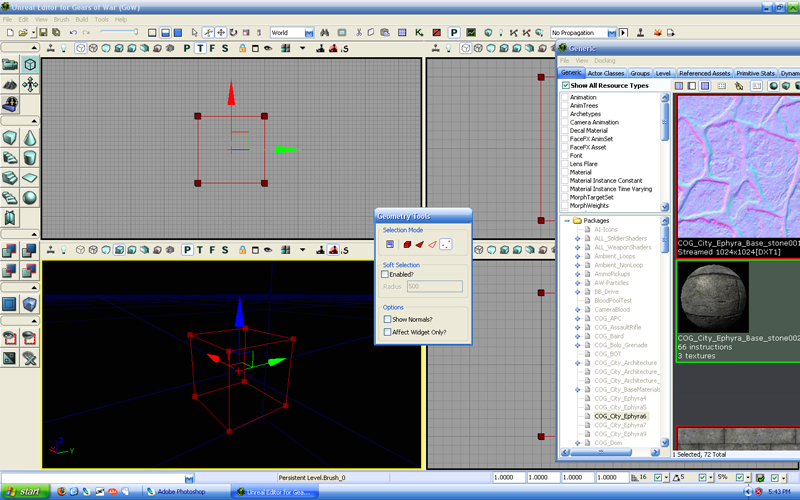
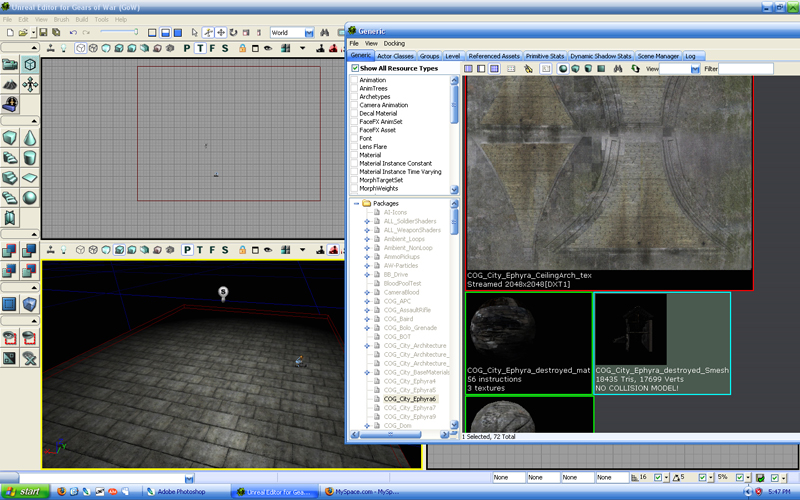
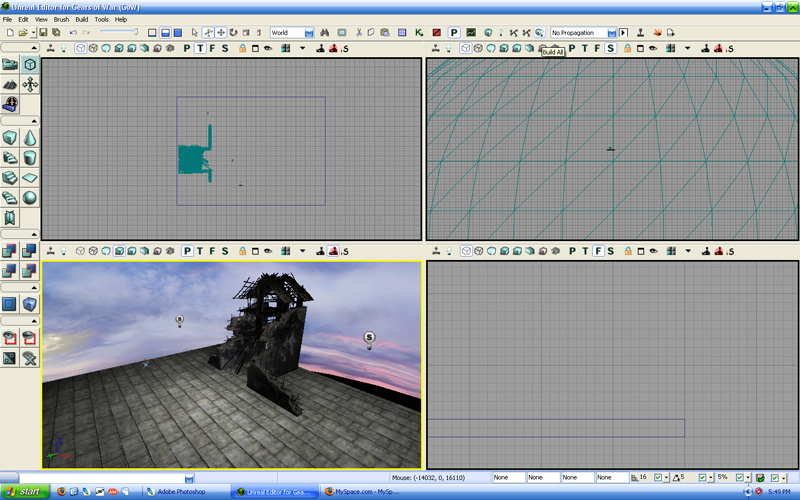
generic 브라우져를 선택하여 File->Impot 를 선택하여 가져올 파일을 찾을수 있습니다. 택스쳐는 포토샵인(.psd)파일 포멧을 불러올수 있습니다. 작동을 하는곳이 많습니다
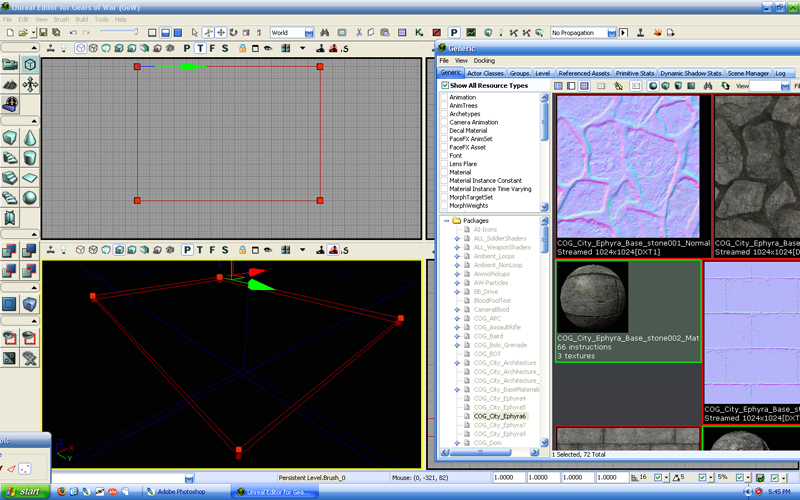
시작으로 디퓨즈 택스쳐를 나의 매트리얼로 선택할것입니다

여기에 패키지이름은 마이패키지로 될것이고 그룹의 이름은 택스쳐로 설정됩니다(내 그룹안에 택스쳐를 집어 넣는것입니다) **그러니까 마이패키지라는 곳에 텍스처를 추가 한다는 말임다**





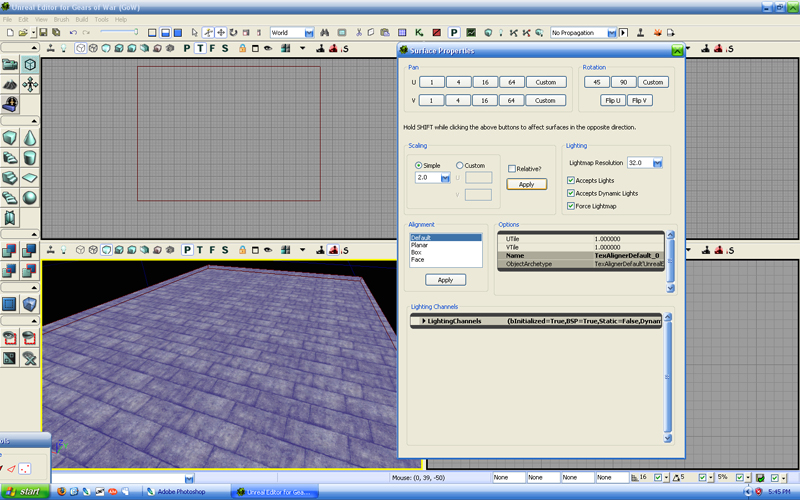
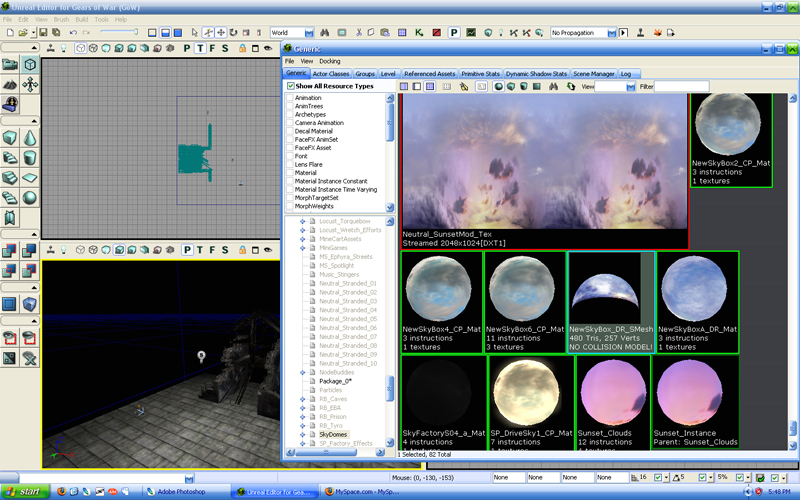
당신의 메트리얼 을 더블클릭하여 매트리얼 에디터를 엽니다. generic 브라우저에서 specular texture 을 선택하신이후 메트리얼 에디터로 돌아옵니다. 매트리얼 에티터 오른쪽의 리스트에서 texture sample 항목을 더블클릭하여 택스쳐 샘플을 추가 합니다.같은 방법으로 노말맵도 불러옵니다

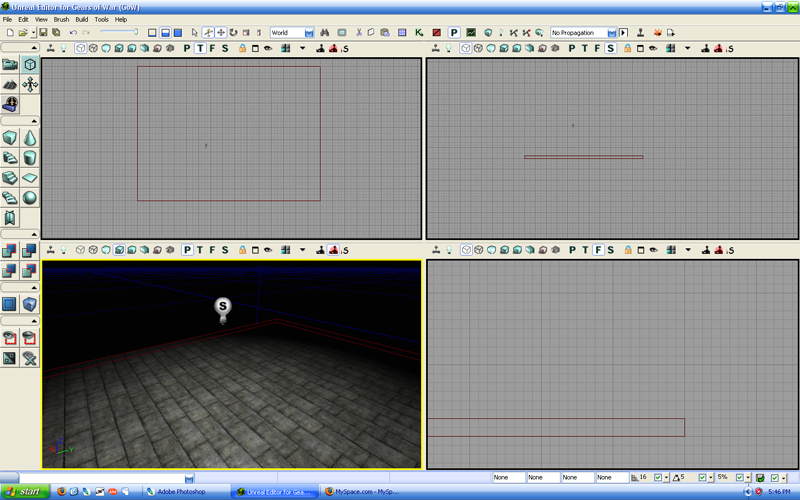
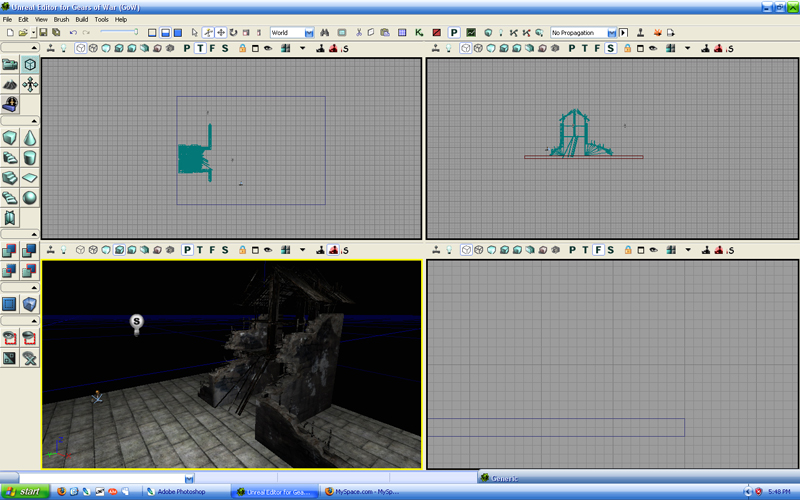
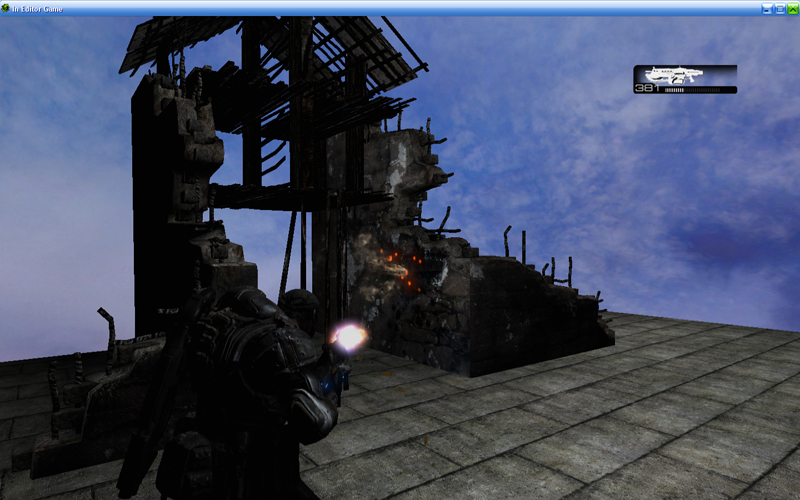
위의 단계를 수행하면 이것은 매우 심플한 매트리얼입니다 diffuse texture, a specular texture, and a normal map을 포함하고 있습니다

후 두번째 것도 잘 끝났네요 완전 개삽질입니다;;;
**추가 1 - 마이 패키지를 만드신다음에 generic 브라우저에서 저장하셔야 합니다...안그럼 사라집니다..-_-
**추가 2 - 마이패키지에 있는것으로 맵을 만드신다음에 다시 불러오실때는 마이패키지를 먼저 불러오신이후에 불러오셔야 합니다**