절대 포멧해서 날아갔다고 적어 놓는거 아님..
많고 많은 ott 들이 있고 웨이브(wavve)도 있다.
개인적으로 모바일보다는 pc로 보게 되는데 한가지 짜증나는점이..

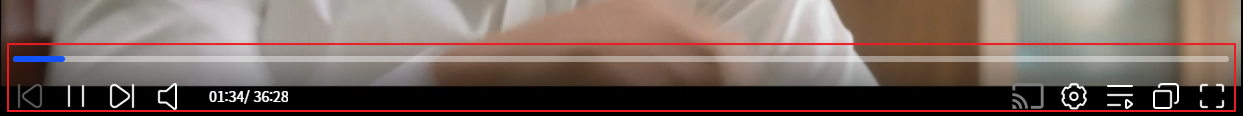
잘 보다가 마우스를 건드리는 순간 보는것과 같이 거대한 버튼이 화면을 가리게 된다.
넷플릭스나 디즈니의 경우 화면위로 마우스 오버시 하단영역

이부분만 살짝 올라오고 끝나는데 이건뭐...볼때마다 짜증이 아주...
크롬 외부확장 프로그램을 만드는것도 난이도가 너무 복잡하고..
이전에 디즈니 볼때 자막 변경(https://www.clien.net/service/board/lecture/16735731)과 유사하게 하면되지 않을까?;;
디즈니에서 자막은 .dss-subtitle-renderer-line 를 수정했으니 wavve에서 저 플레이 컨트롤러는 이름이 뭔지 찾아보자!
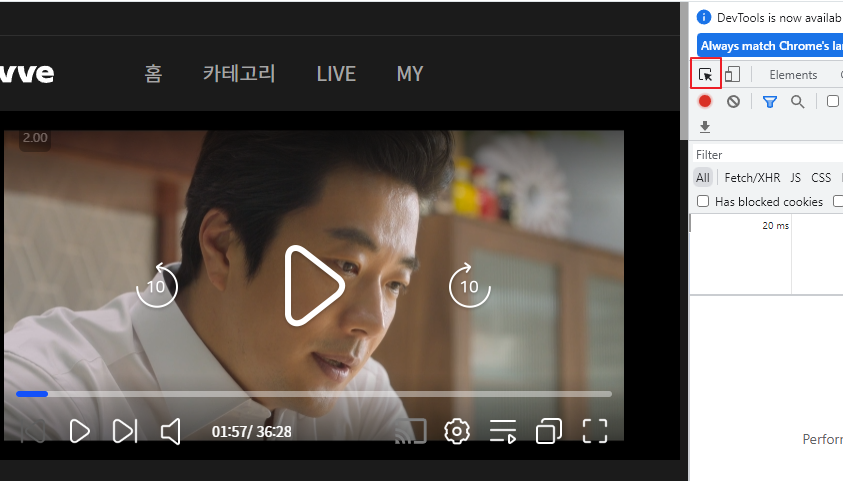
플레이화면에서 F12 를 눌러 개발자모드를 켜고

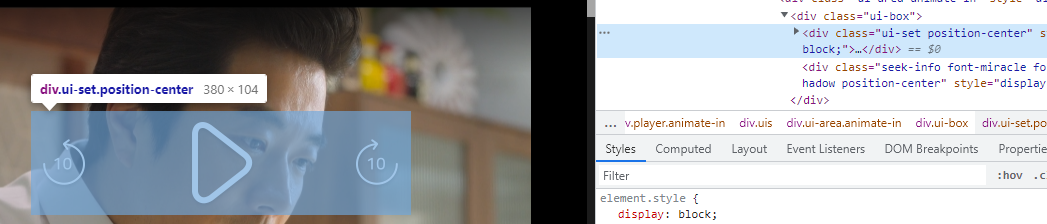
화살표를 클릭하여 윈하는 항목에 마우스 오버 혹은 클릭...

<div class="ui-set position-center" style="display: block;">
<button class="btn-back btn-default font-out position-left" title="10초 전" style="display: block;"></button>
<div class="btn-center position-center" style="display: block;">
<button class="btn-pause btn-default font-out" title="일시정지(space)" style="display: none;"></button><button class="btn-play btn-default font-out" title="재생(space)" style="display: block;"></button>
</div>
<button class="btn-front btn-default font-out position-right" title="10초 후" style="display: block;"></button>
</div>내가 원하는건 저 컨트롤러 3개 모두다 없애는것....
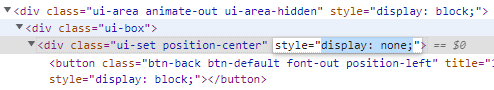
'ui-set position-center' 의 디스플레이를 바꾸면되지 않을까?? 개발자 도구에서 먼저 변경해보자.


음 이제 이걸 항상 개발자도구를 열수 없으니
확장 프로그램을 활용해서 해당 사이트에서 항상 동작하도록 해보자
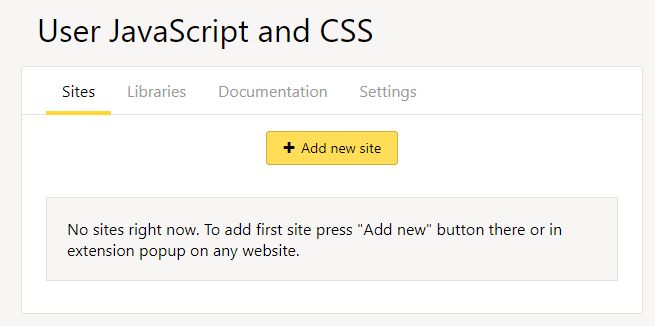
User JavaScript and CSS - Chrome 웹 스토어 (google.com)
사이트별로 CSS를 지정할수 있는 확장 설치
User JavaScript and CSS
User JavaScript and CSS on any website
chrome.google.com

'Add new site' 버튼을 눌러 추가하도록 하자.
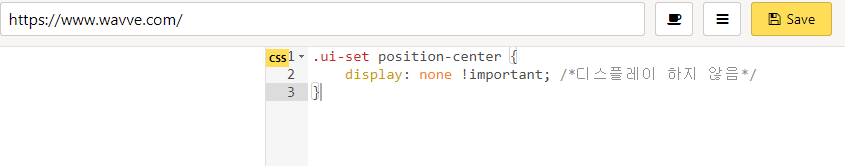
상단 주소창에 해당 사이트를 넣고..

.ui-box {
display: none !important; /*디스플레이 하지 않음*/
}윈하는 변경사항을 입력하고!! 저장하고!!! 새로고침하면!!!!

이리저리 알아보니 새로고침으로는 바로 동작 하지 않고 브라우저를 다시 열어야 한다....ㅎㅎㅎㅎ

따라!!!
어우 속시원해. wavve 에서도 알고 있겠지만 모바일이랑 pc 동일한 폼을 사용하다보니 일어난거 같은데...
기본적으로 다음회를 보는걸 10초 앞으로 보다 더 많이 쓰지 않을텐데...
개선좀...어떻게 안되나?;;;
